How to Embed Codepen into Notion
Codepen (link to Codepen.io) is a service that allows front-end web developers to quickly write write code inside a browser and have the output of the code displayed to them in real-time. Codepen achieves this via pens, customized sandboxes that allow the developer to work on their code in a controlled environment without needing webservers and applications on their computer. Front-end development is, in simple terms, the displayed portion of a website and mostly consists of HTML, CSS and Javascript (commonly referred to as client-side). Back-end development has to do with all the services that create the functionality of the website itself (commonly referred to as server-side). Codepen is typically used as part of front-end web development and it allows the developer to write their code quickly in a sandboxed (i.e. non-production, safe) environment.
Notion, the all-in-one productivity wiki service, supports the ability to embed content from third-party services like Codepen. **This blog post will walk you through how to embed Codepen pens inside of Notion. The steps to embed a Codepen into Notion are listed below:
- Login into Codepen
- From the Codepen dashboard, open the Pen you want to embed
- Copy the URL of your Pen
- Open Notion Page
- Type “/” and select “Codepen” embed option
- Paste URL into Embed URL textbox
- Resize as needed**
Before we get started, looking for more Notion tips? Check out our article containing 14 essential Notion tips at the link below:
14 Amazing Notion Tips You Must Know article
If you are looking to learn even more about Notion or other apps, Skillshare is a great resource to check out. Skillshare has courses on Notion, Evernote, Todoist, Things 3, Trello and more. In fact, there is a great Notion course by Francesco D’Alessio on Notion that you can check out at the link below:
Link to Notion Course on Skillshare
If you are looking to learn how to code or looking to sharpen your skills toward getting a tech job, Treehouse is for you. Treehouse has over 1,000 videos on topics on web design, coding, business and much more. Plus, they offer TechDegrees, structured, online programs that prepare you for a career in the tech industry. For more information on Treehouse, click the link below:
Treehouse – Learn to code, gain a new skill, get a new job
Getting Started
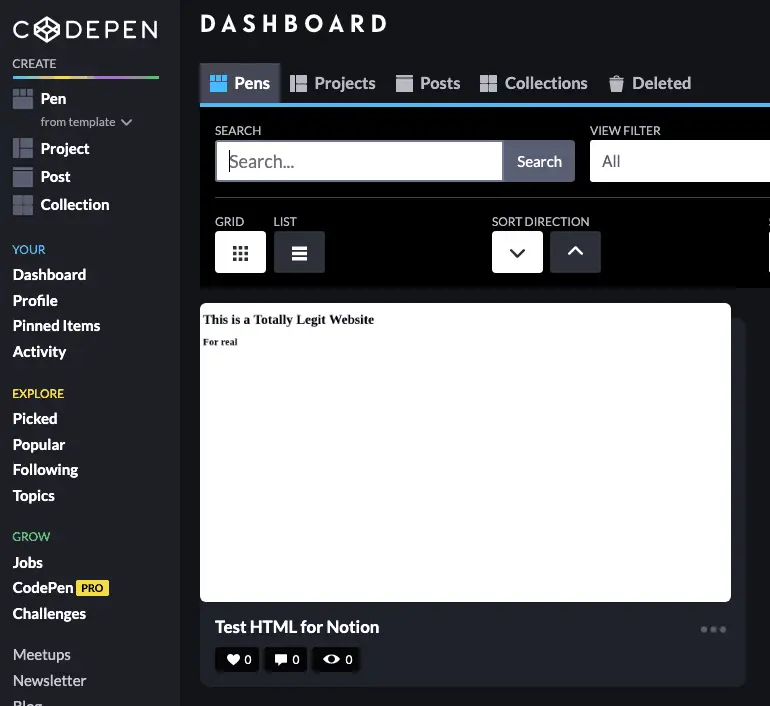
Log into Codepen (link to Codepen.io). You should see your Codepen dashboard displayed in the browser window.

Open the Pen You Want to Embed
Once you have the Codepen dashboard in front of you, open the pen you want to embed.

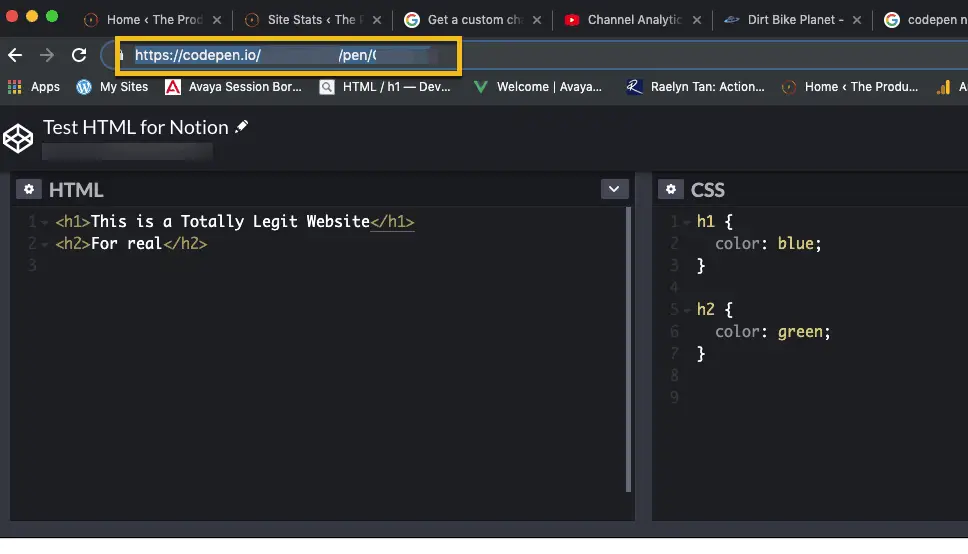
Copy the URL To Your Pen
Once you have the pen opened, you need to copy the URL of the pen from your browser.

Go into Notion and open Notion Page
Open Notion and go to the page where you want to embed the Codepen pen.
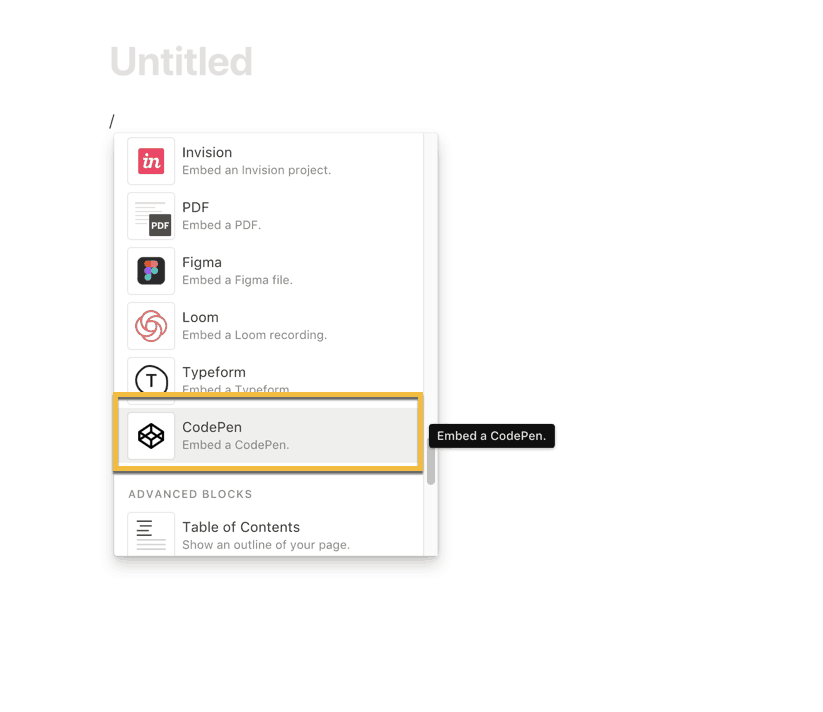
Type the / Key to Bring up the Context Menu

Click inside your page where you want the Codepen pen to be placed. Type the / key to bring up the list of element options. Scroll down until you find Codepen option (it is in the Embed section of options). Alternately, you can type the / key and start spelling out Codepen until it is the only option showing. Select the Codepen option.
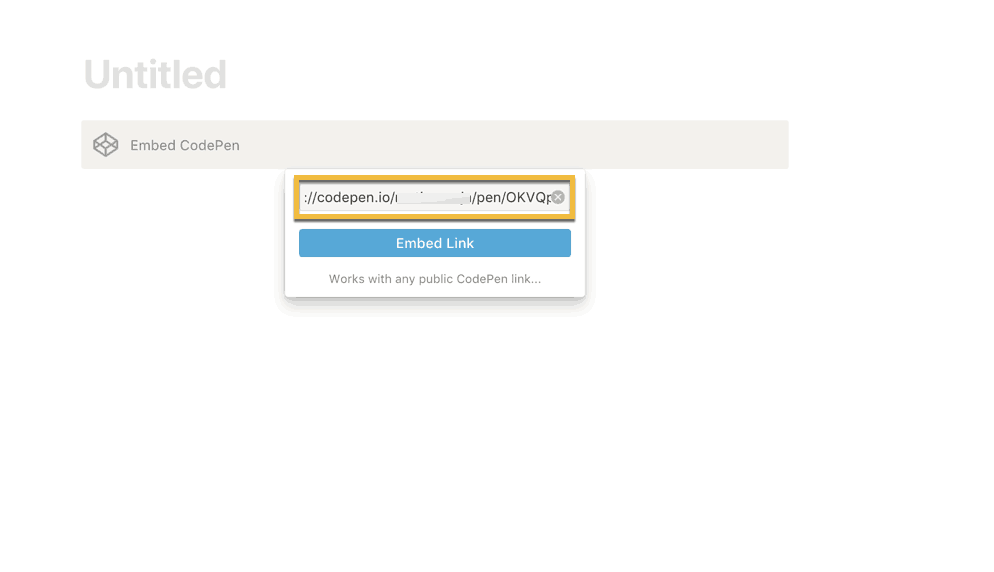
Paste in URL into Embed text box

A pop-up dialog box should now appear on the screen. It will consist of a textbox and a button marked Embed Link. Paste the URL of the pen you want to embed into Notion into the textbox. Press the Embed Link button.
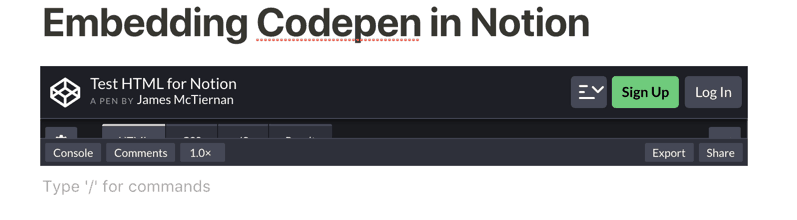
Resize the Box
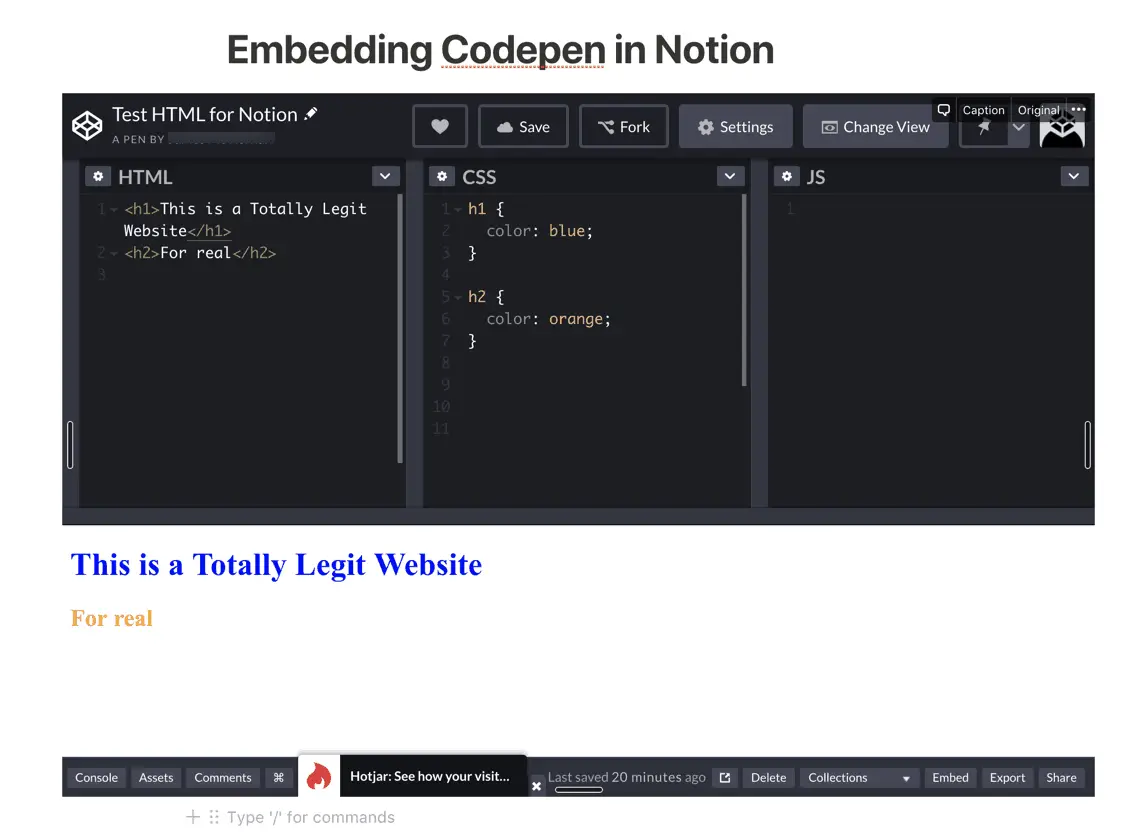
After you have pressed the Embed Link button, you should see the pen on the Notion page canvas.

However, it may appear to be only a section of the pen. If this is the case then you will need to re-size it. Notion creates the embedded pen as a resizable box with adjustment anchors in the corners of the box as well as the center of each side of the box.

Resizing the box is as easy as clicking one of these adjustment anchors and dragging it until the size meets your needs. Your pen is now ready to use.
Do Changes Made in the Embedded Pen Get Saved to the Pen on the Codepen Website?
My experience with this is that the answer is yes it does. If I make edits to my Pen in the embedded version of the pen, it will be reflected in the online version as long as I am logged into Codepen.
Check out our Resources page
Check out our resources page for the products and services we use everyday to get things done or make our lives a little easier at the link below:
Summary
Codepen is a good front-end programming service for front-end web developers to use to prototype code in a sandboxed environment. The ability to quickly write and test portions of code in a safe, controlled environment like Codepen allows developers to focus on their coding without having to configure a bunch of servers to get some code going.
Notion provides the ability to embed the functionality of a Codepen pen. This allows the web developer to write and test out code without having to leave Notion.
Helpful Links
Codepen Website
link to Codepen.io
Codepen Pro
link to Codepen Pro Subscription Option
Codepen Support and FAQ
link to Codepen Documentation, Support and FAQ
Codepen Blog
link to Codepen blog
Other Articles You Might Be Interested In
How to Import an Excel Spreadsheet into Notion
link to How to Import an Excel Spreadsheet into Notion
How to Embed a Google Sheet into a Notion Page
link to How to Embed a Google Sheet into a Notion Page
How to Create a Project Tracker in Notion for Mac
link to How to Create a Project Tracker in Notion for Mac