How To Add Code Blocks To Google Docs
Whether you are an IT professional, hardcore developer, or simply a coding beginner, there might be times when you need to add a code block to your Google Docs document. Adding code snippets to Google Docs allows you to create software documentation to document the actual code with proper formatting.
So how do you add code blocks to Google Docs? Enclosed below are the steps to add code blocks to your documents in Google Docs:
- Open Google Docs (make sure you log into your Google account).
- Click on the Add-on section in the main menu.
- Click “Get add-ons.” A new pop-up window will appear named Google Workspace marketplace
- Search for Code Blocks
- Click on the Code Blocks option when presented to open up the Code Blocks add-on
- Click the “Install” button
- Choose the Google Account you want to use
- Click “Allow” to give Code Blocks permission to access your Google Docs
- From the main menu, go to “Add-ons” -> “Code Blocks” -> “Start” to bring up the Code Blocks sidebar
- Type the programming code in your Google Doc
- Highlight your code and, in the Code Blocks sidebar, select the language of your code from the dropdown menu
- Click “Format” to create your code block
- Your code should now appear as a code block in your Google Doc
Before we get started with the tutorial, if you are looking to get the most value out of the books you read, you really must try Shortform. Shortform is a book summary service that provides insight and context that goes beyond what a traditional book summary would provide. Shortform is a service that I use constantly to glean not only the insights of the author but also other related context from other sources that directly relate to or expand the concepts in the book.
For more information on Shortform and to get a FIVE DAY FREE TRIAL and 20% discount on an annual subscription, click the link below:
Shortform – Way More than Book Summaries
Looking to learn how you can open and edit PDFs in Google Docs? Check out our Complete Guide to PDFs in Google Docs.
Now, let’s get started with the tutorial!
How to Create a Code Block in Google Docs
Creating Code Blocks in Google Docs is very straightforward to do. Enclosed below is each step in the process, with screenshots of each step so that you can follow along:
Open Google Docs (make sure you log into your Google account)

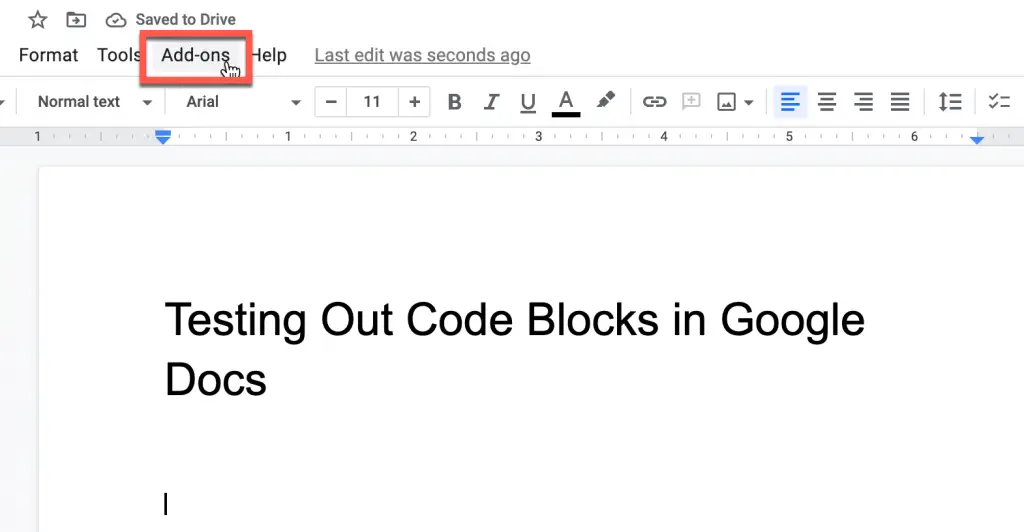
Step 2: Click on the Add-on section in the main menu.

Click on the “Add-on” option in the main menu.
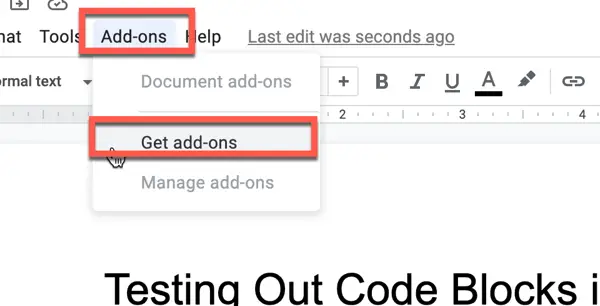
Step 3: Click “Get add-ons.” A new pop-up window will appear named Google Workspace marketplace

Next, in the main menu, click “Add-ons” and “Get add-ons” to access the Google Workspace Marketplace.
Step 4: Search for Code Blocks

You should now see the Google Workplace Marketplace on your screen. Click in the search box and type “Code Blocks”.
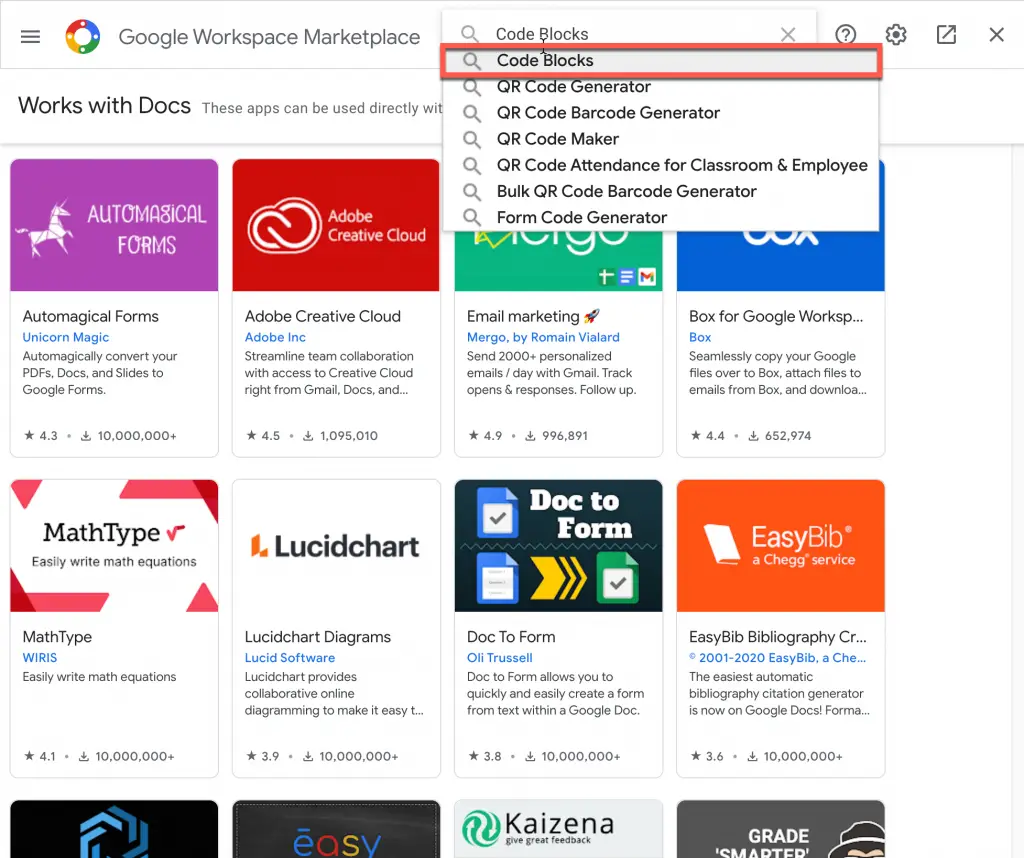
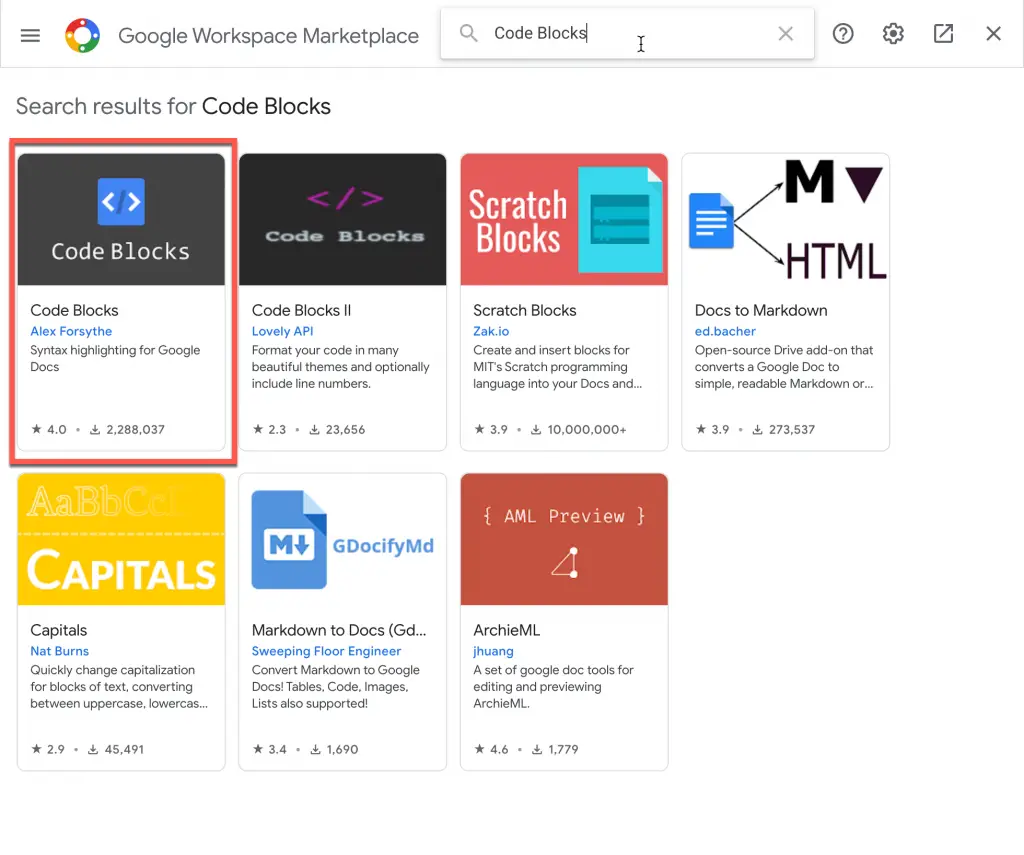
Step 5: Click on the Code Blocks option when presented to open up the Code Blocks add-on

Your search should reveal the Code Blocks add-on. Click on it to open the Code Blocks page in Google Workplace Marketplace.
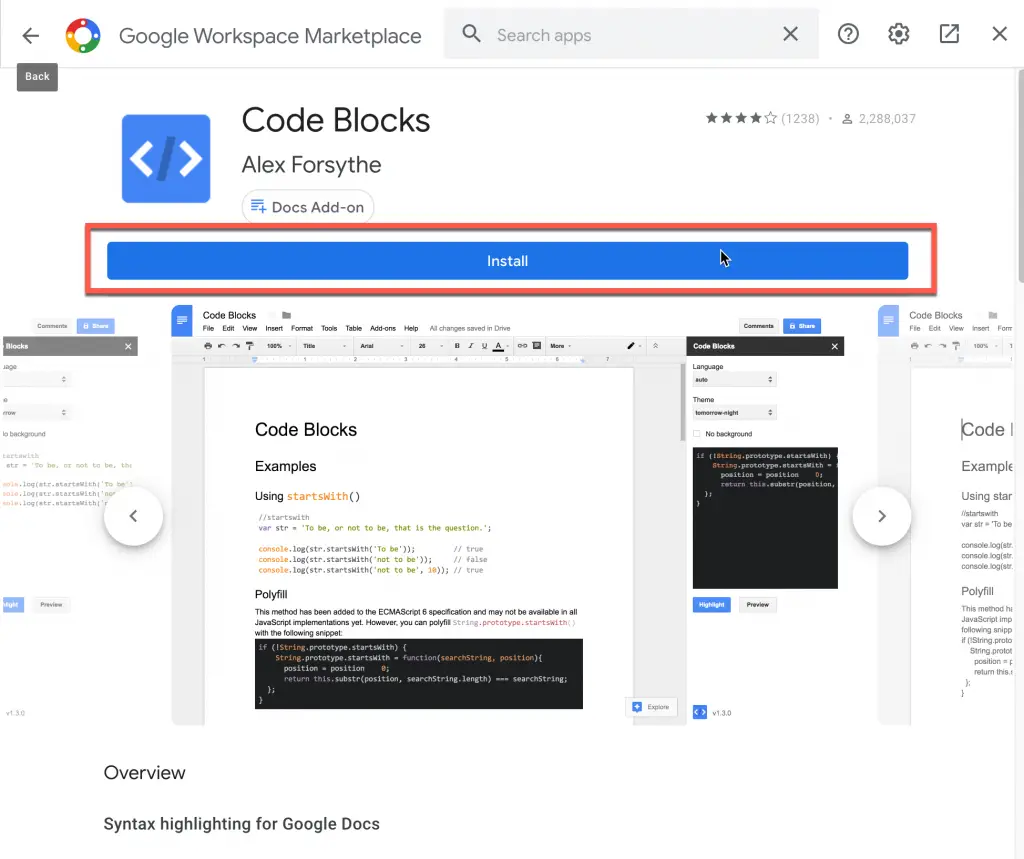
Step 6: Click the “Install” button

You should now see the Code Blocks page. Click the “Install” button to start the installation process for the Code Blocks add-on into Google Docs.
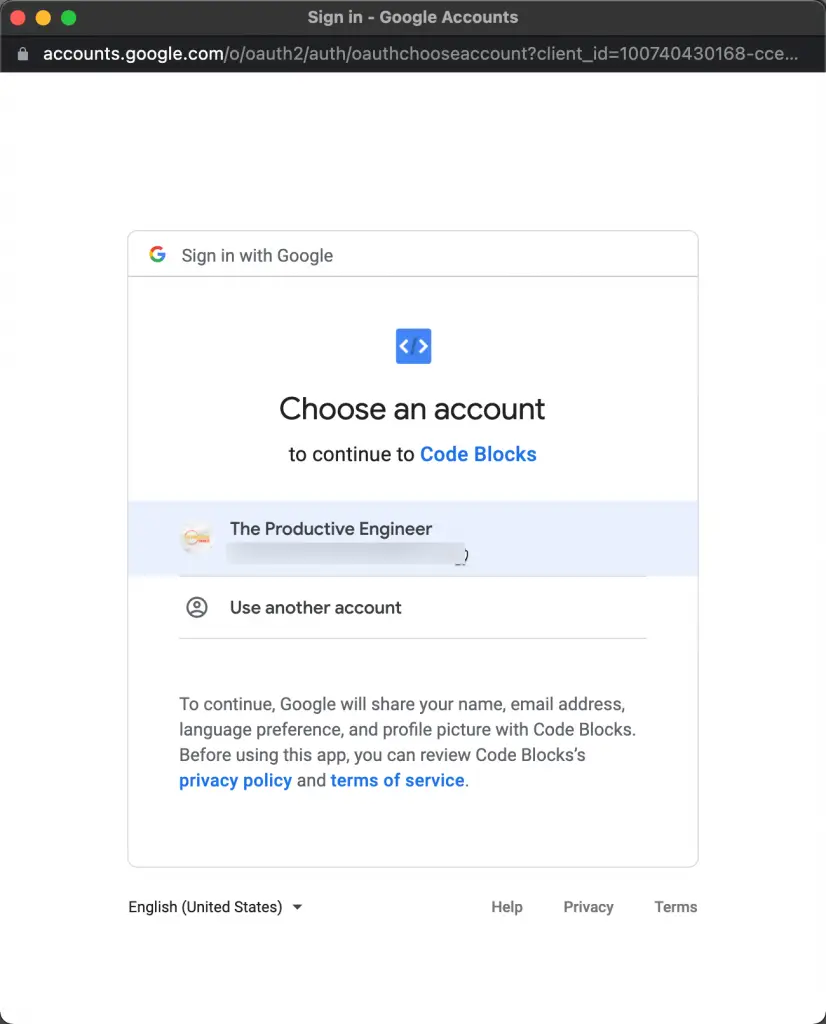
Step 7: Choose the Google Account you want to use

The Google account selection screen will appear as shown in the screenshot above. Click on the account you want to use.
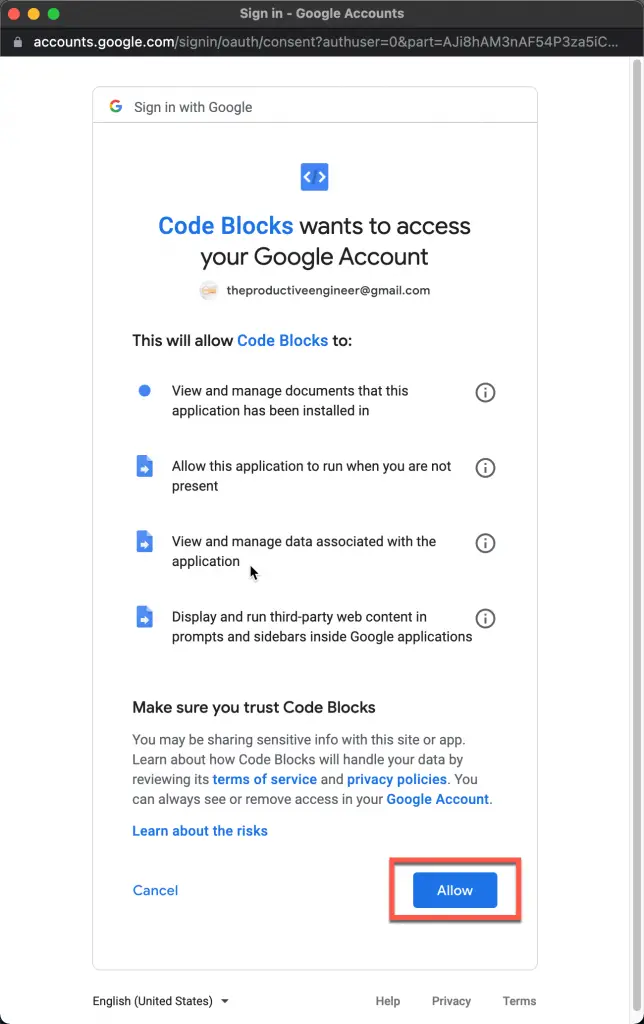
Step 8: Click “Allow” to give Code Blocks permission to access your Google Docs

The account permissions screen will now appear. Click “Allow” to give the Code Blocks add-on permission to access your Google Docs.
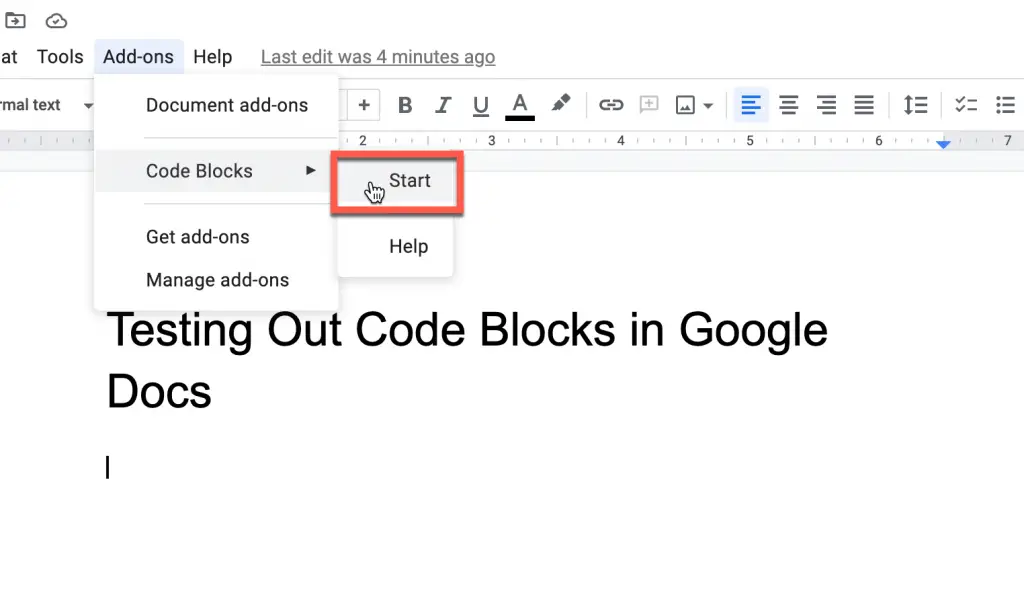
Step 9: From the main menu, go to “Add-ons” -> “Code Blocks” -> “Start” to bring up the Code Blocks sidebar

Go to “Add-ons” -> “Code Blocks” -> “Start” to enable the Code Blocks sidebar.
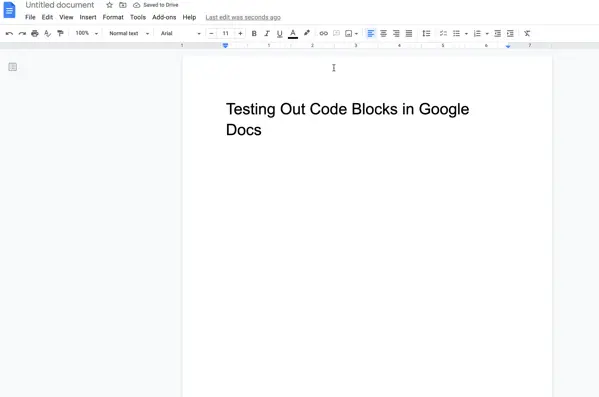
Step 10: Type the programming code in your Google Doc

Now you are ready to type in some code into Google Docs. Click in your Google Docs document where you want your code to appear. In our example, I typed in some simple JavaScript.
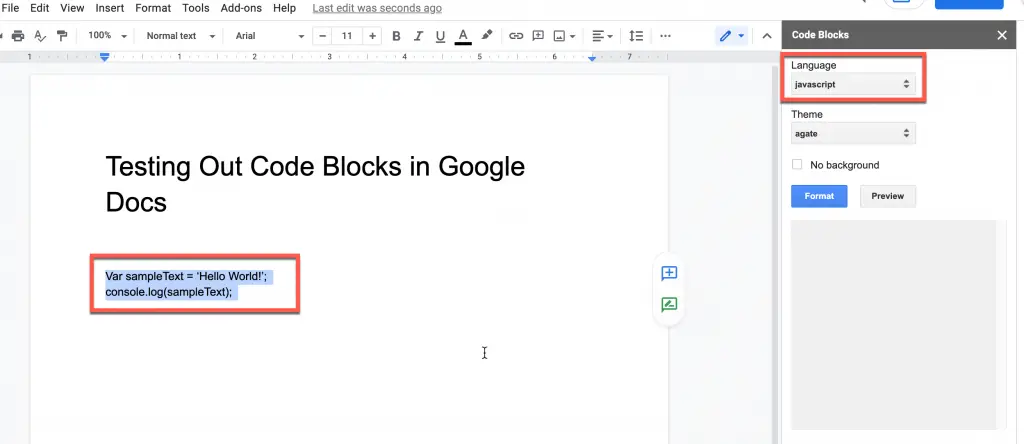
Step 11: Highlight your code and, in the Code Blocks sidebar, select the language of your code from the dropdown menu

Next, select the code as shown above. In the Code Blocks sidebar, click the “Language” drop-down menu and select the programming language of your code from the available options. In our example, I wrote some JavaScript so I selected “javascript” from the menu.
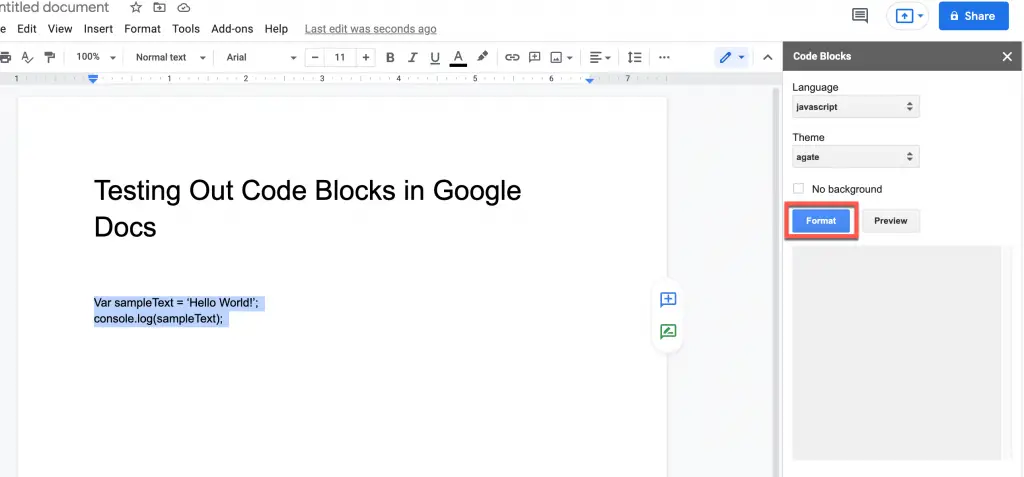
Step 12: Click “Format” to create your code block

Finally, click the “Format” button in the Code Blocks sidebar to apply the code block formatting to your code.
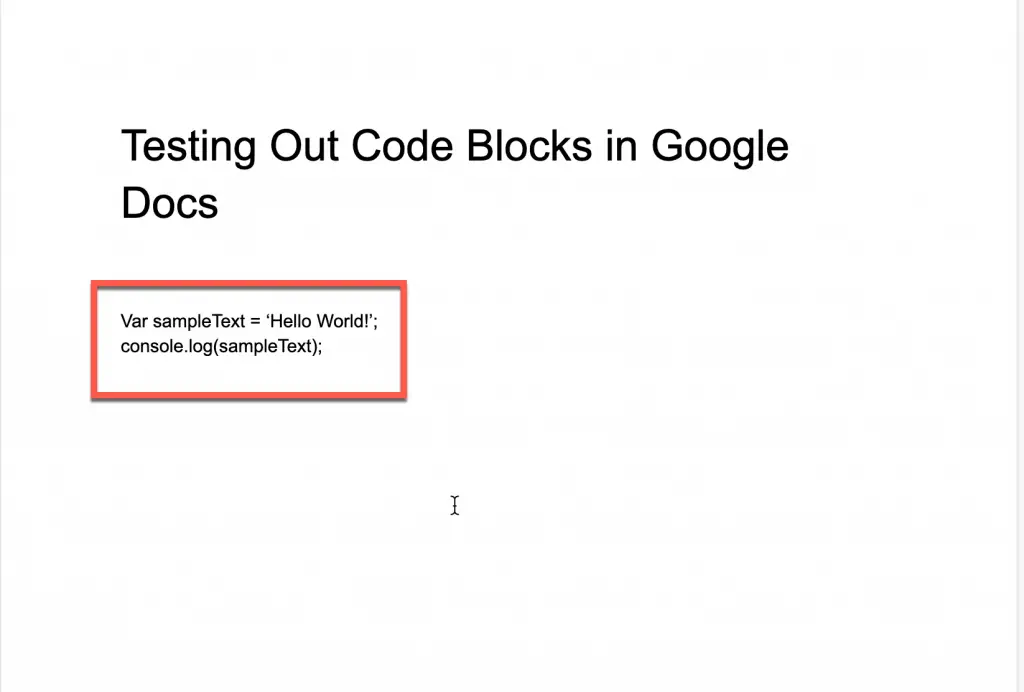
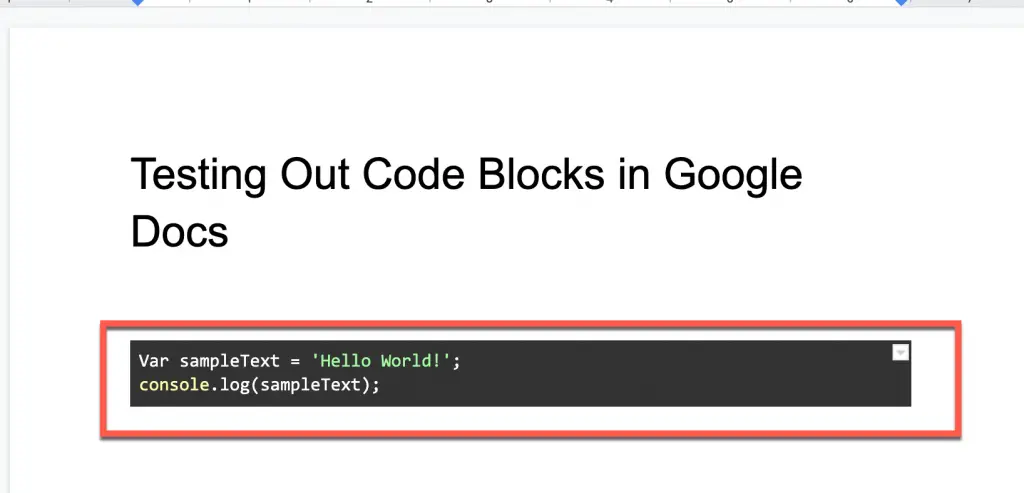
Step 13: Your code should now appear as a code block in your Google Doc

Your code should now be formatted in a code block as shown above. I hope this tutorial was helpful to you. Good luck!
Here are some other Google Docs tutorials that may be helpful to you:
Want More Tips and Tricks? Subscribe to our Newsletter!
If you haven’t already subscribed, please subscribe to The Productive Engineer newsletter. It is filled with tips and tricks on how to get the most out of the productivity apps you use every day. We hate spam as much as you do and promise only to send you stuff we think will help you get things done.
Check Out Our YouTube Channel!
We have a YouTube channel now and we are working hard to fill it with tips, tricks, how-tos, and tutorials. Click the link below to check it out!
Do you use the same password for multiple sites? Do you have trouble remembering all your passwords? You should try 1Password! 1Password is secure and allows you to log in to sites and fill forms securely with a single click. I use 1Password for all my passwords and it really makes managing all my passwords simple.
For more information on 1Password and to get a 30-day free trial, go to 1Password at the link below:
1Password – The world’s most-loved password manager
Check out our Resources Page
Check out our resources page for the products and services we use every day to get things done or make our lives a little easier at the link below:
Looking to Get Started Blogging or on YouTube?
Getting started can seem daunting and scary (I know it was for me) but it doesn’t have to be. I was very lucky to find a program that that has helped me grow my blog to over 35,000 page views and a YouTube channel that is growing month-over-month.
Project 24 by Income School is the program that I have used. I have been a member for over a year now and just renewed my membership. I cannot recommend Project 24 enough! For more information on Income School, click the link below:
Project 24 byIncome School – Teaching You How to Create Passive Income from Blogs and YouTube