How to Add a Code Block in Notion
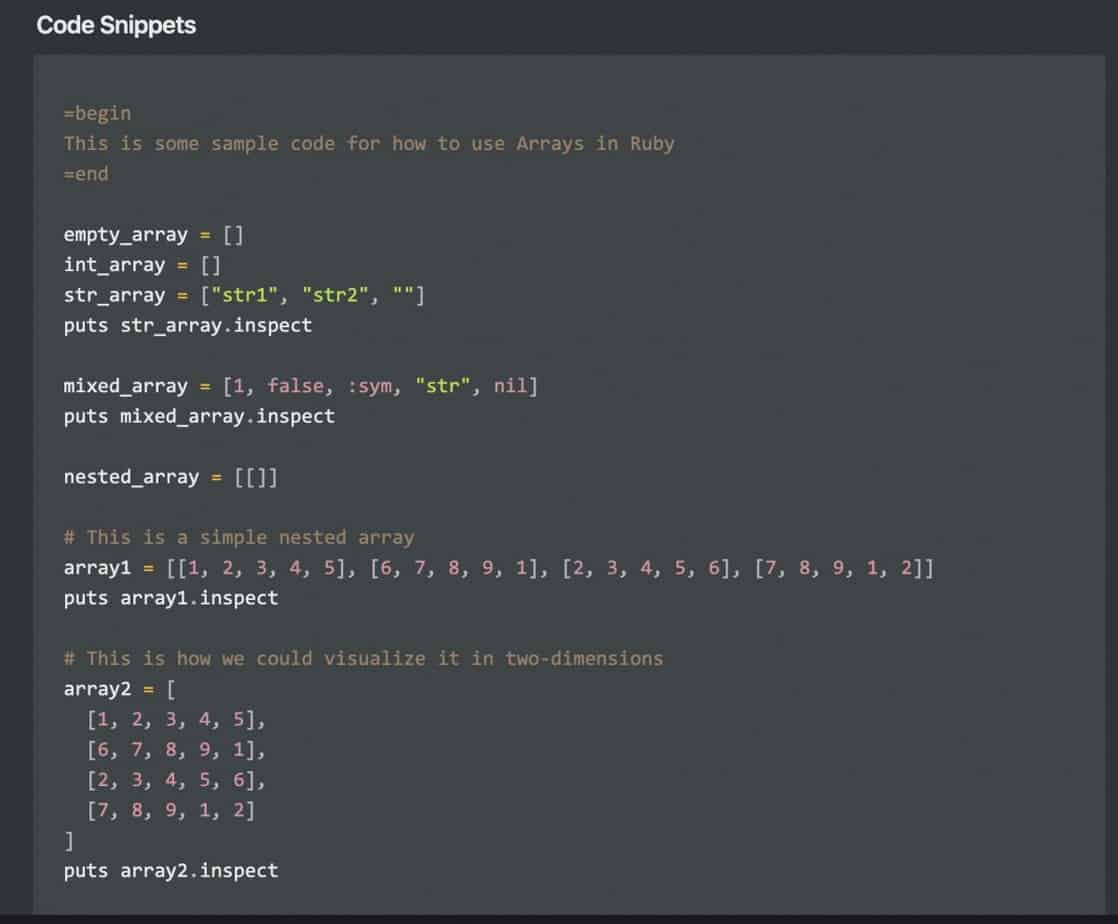
If you write code and want to build up a code repository of code snippets, Notion can be very helpful. Notion supports adding code snippets via code blocks, which allow you to add blocks of code to a Notion page with proper code formatting.
So how do you add a code block to Notion? Enclosed below are the steps required to add a code block to Notion:
- Open Notion
- Navigate to the page where you want to add your code snippet
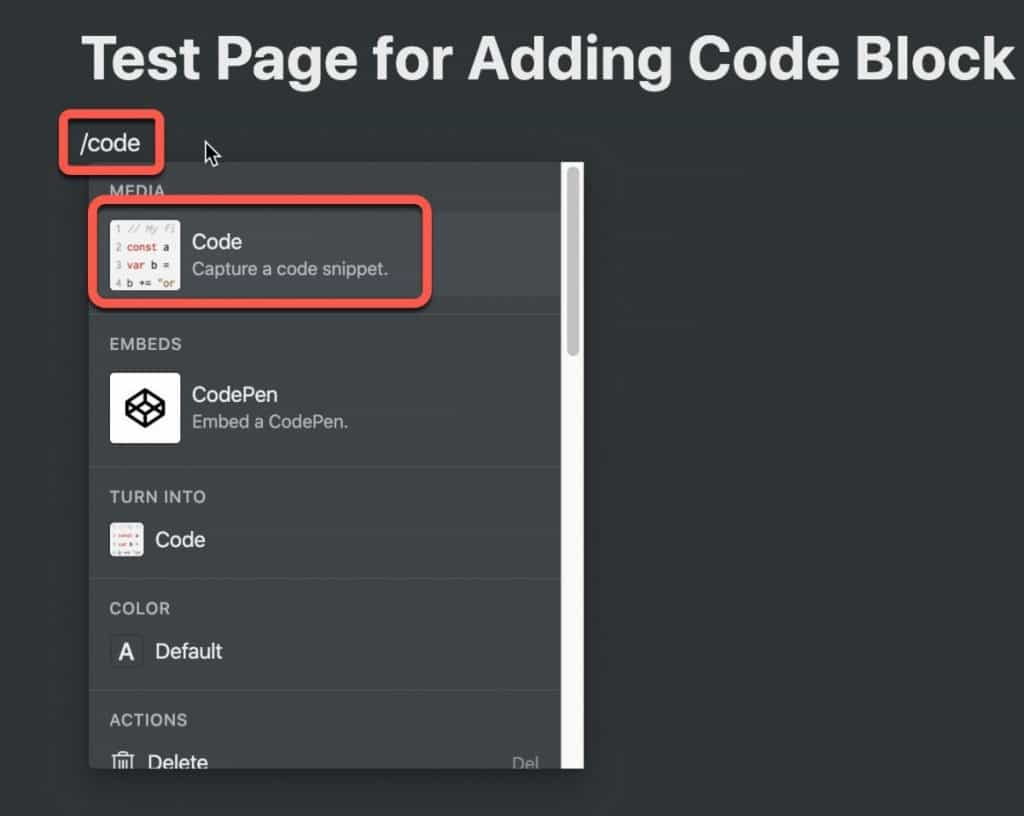
- Click in the body where you want to add the snippet and type /code
- Choose “Code” from the menu
- Copy your code to your clipboard
- Click in the body of your code snippet block and paste the code
- In the lower-right hand corner of the code snippet block, click the drop-down menu and select the language of your snippet

Wondering what languages and data structures Notion formats correctly? Enclosed below is a table containing all of the languages Notion understands and formats correctly in a code block:
| Programming Languages and Data Structures with Supported Formatting in Notion Blocks | |
|---|---|
| ABAP | Lua |
| Arduino | Makefile |
| Bash | Markdown |
| Basic | Markup |
| C | MATLAB |
| Closure | Nix |
| CoffeeScript | Objective-C |
| C++ | OCaml |
| C# | Pascal |
| CSS | Perl |
| Dart | PHP |
| Diff | Plain Text |
| Docker | PowerShell |
| Elixir | ProLog |
| Elm | Python |
| Erlang | R |
| Flow | Reason |
| Fortran | Ruby |
| F# | Rust |
| Gherkin | Sass |
| GLSL | Scala |
| Go | Scheme |
| GraphQL | Scss |
| Groovy | Shell |
| Haskell | SQL |
| HTML | Swift |
| Java | TypeScript |
| JavaScript | VB.Net |
| JSON | Verilog |
| Kotlin | VHDL |
| LaTex | Visual Basic |
| Less | Web Assembly |
| Lisp | XML |
| LiveScript | YAML |
Before we get started, if you are looking to learn even more about Notion or other apps, Skillshare is a great resource to check out. Skillshare has courses on Notion, Evernote, Todoist, Things 3, Trello and more. In fact, there is a great Notion course by Francesco D’Alessio on Notion that you can check out at the link below:
Link to Notion Course on Skillshare
If you are looking to learn how to code or looking to sharpen your skills toward getting a tech job, Treehouse is for you. Treehouse has over 1,000 videos on topics on web design, coding, business and much more. Plus, they offer TechDegrees, structured, online programs that prepare you for a career in the tech industry. For more information on Treehouse, click the link below:
Treehouse – Learn to code, gain a new skill, get a new job
If you are just starting out with Notion and aren’t sure where to get started, you really need to check out my comprehensive beginner’s guide to Notion. It goes through all things you need to know to get started the right way. Enclosed below is the link to the guide:
Link to Beginner’s Guide to Using Notion With Screenshots
Looking for some information on the power of Notion? Check out our article containing tips to help you become a power user of Notion at the link below:
Let’s get started with the tutorial 😀.
Adding a Code Block to Notion
To add a code block to a page in Notion, do the following:

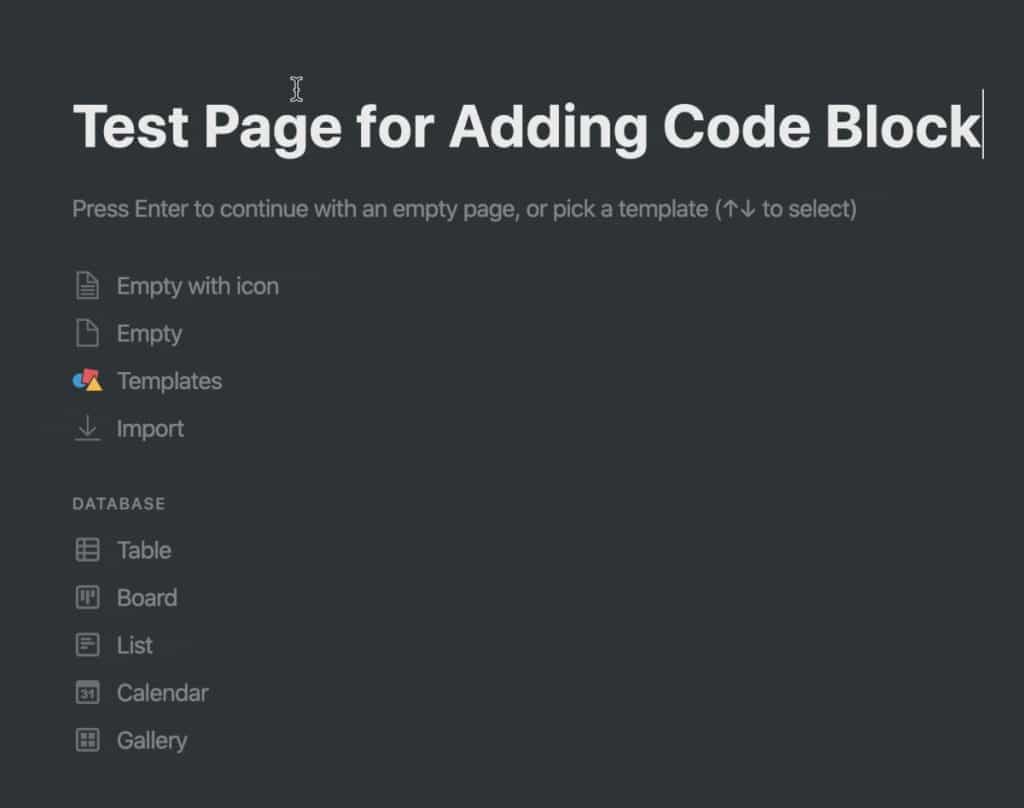
Open up Notion to the page where you want to add the code block.

Click in the body of the page where you want code snippet to appear. Type “/code” to bring up the block menu and select “Code” from the options.

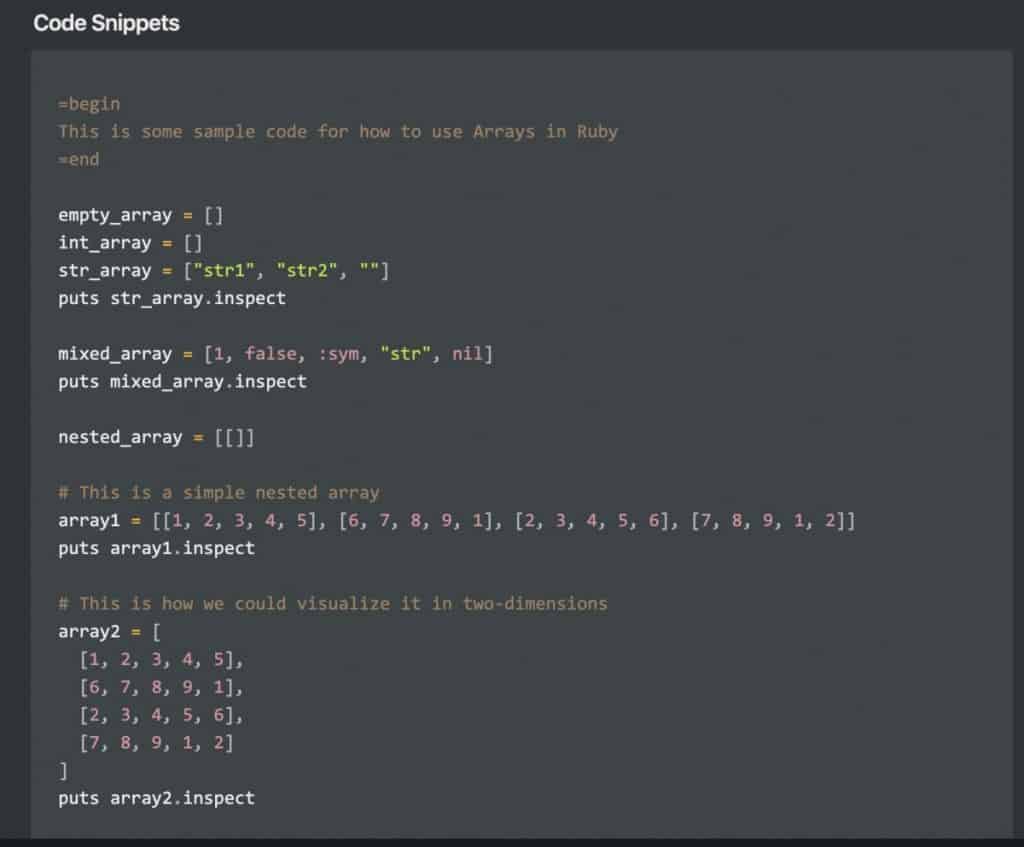
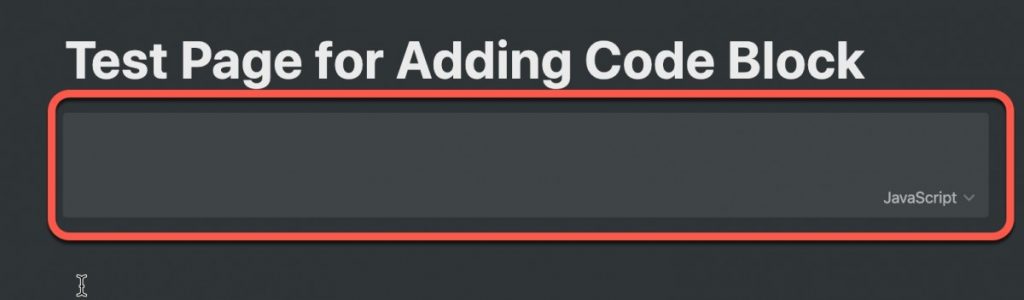
An empty code block will appear on the page. Now let’s add some code to our block.

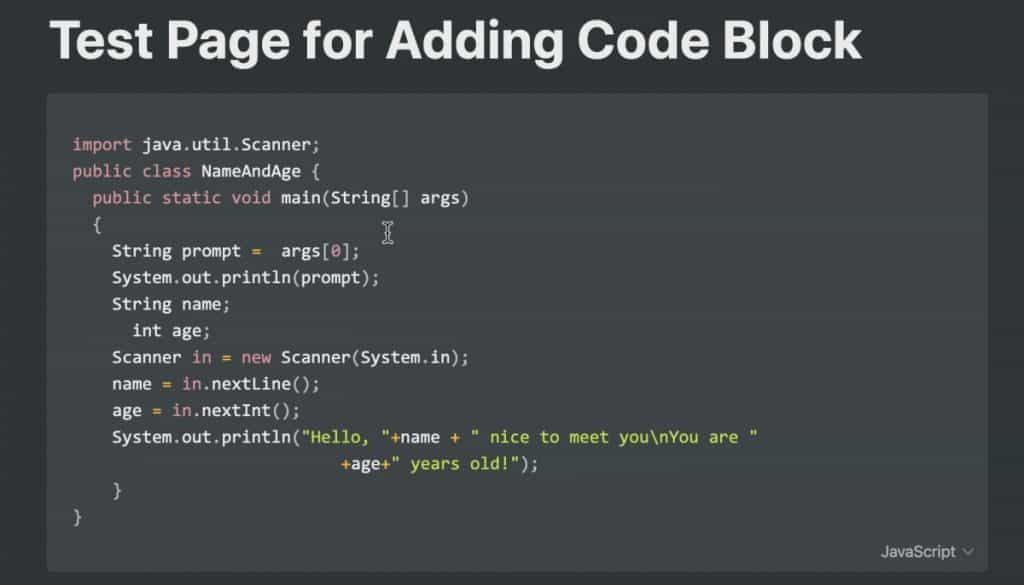
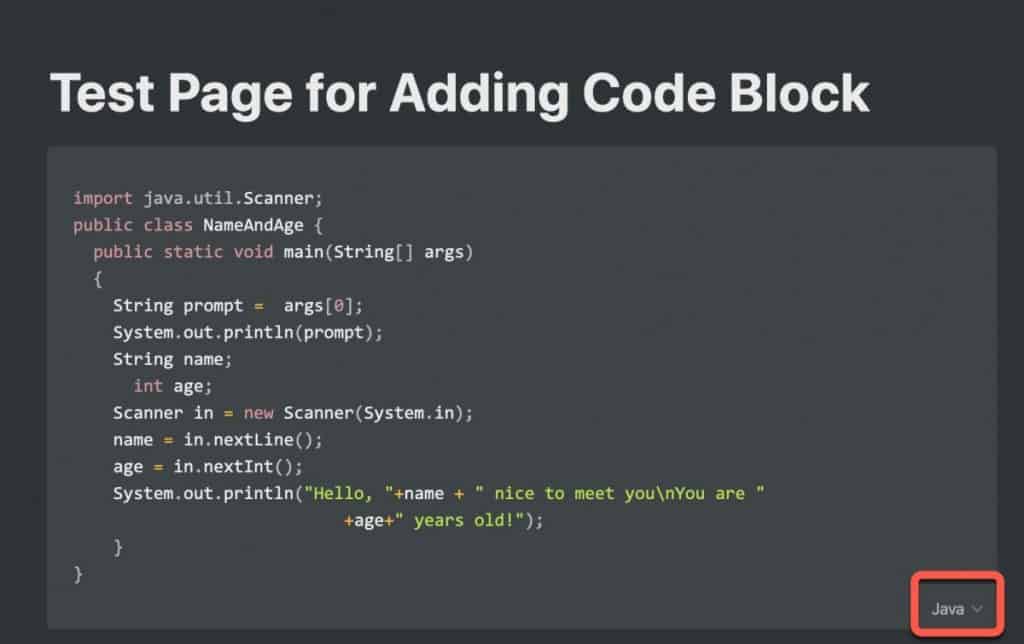
Copy the code you want to add to the code block (in my example, I am copying some basic Java code). Go back to Notion, click inside the code block and paste your code. Your code should appear in the box but may not be identified properly (i.e. the language in the lower right-hand corner may be incorrect). In my example, my java code is incorrectly labeled as javascript (which is a different language despite both having “java” in the name). Let’s change it.

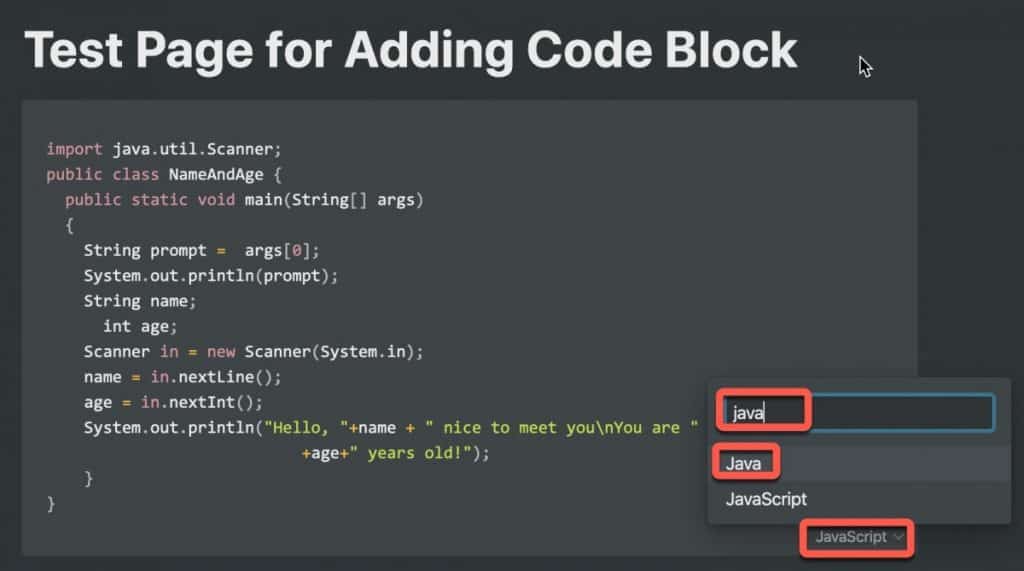
To change the language, click on the language name. As there are a ton of language options in the drop-down menu, start typing the name of the language in the text box as shown in the screenshot above. Select the language.

Your code block is complete. But how do you get the code out of Notion when you need it? The code block makes it really easy to copy the code in the block out of your code block.
To copy the code from a code block in Notion, do the following:

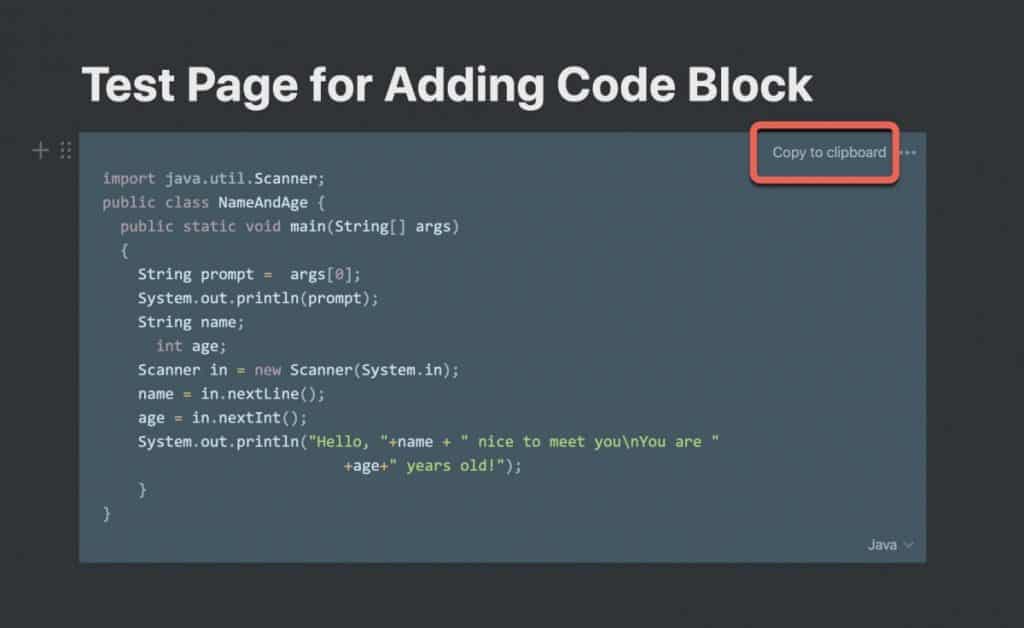
Hover over your code block. You should notice a “Copy to clipboard” option appearing in the upper right-hand corner of the block. Click it to copy the code block to your clipboard.

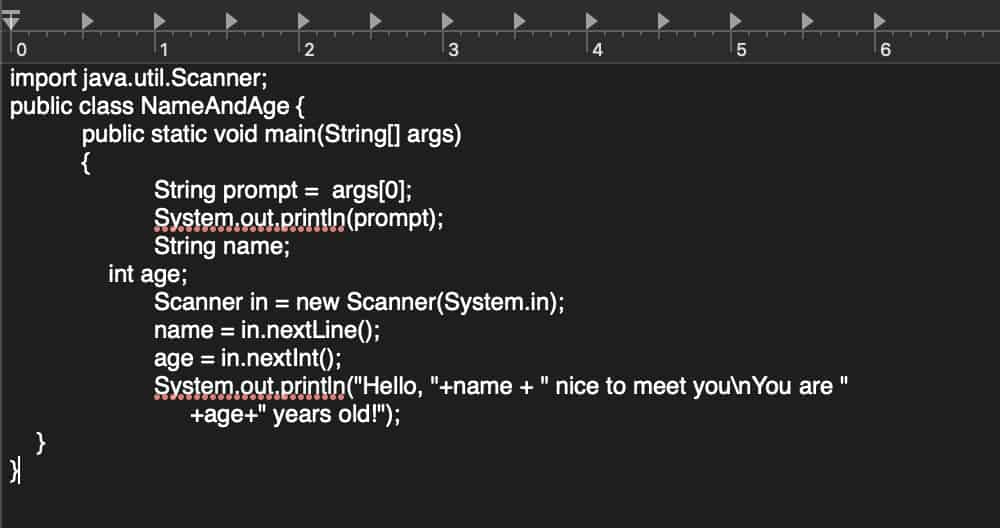
Open up the file you are going to add the code to (in this example, I am copying the code to a TextEdit file). Paste your code into the file and save.
Summary
If you write code at all, having a code repository is essential. It saves you time and effort. Notion is a great tool for holding all of your code snippets due to its robust support for formatting code from a large variety of languages and data structure types. I hope this tutorial was helpful to you. Good luck!
Want More Tips and Tricks? Subscribe to our Newsletter!
If you haven’t already subscribed, please subscribe to The Productive Engineer newsletter. It is filled with tips and tricks on how to get the most out of the productivity apps you use every day. We hate spam as much as you do and promise only to send you stuff we think will help you get things done.
Check Out Our YouTube Channel!
We have a YouTube channel now and we are working hard to fill it with tips, tricks, how-tos, and tutorials. Click the link below to check it out!
Check out our Resources Page
Check out our resources page for the products and services we use every day to get things done or make our lives a little easier at the link below: