Can I Learn JQuery without knowing JavaScript? — Simplifying jQuery for Non-Programmers
Learning web development can be intimidating, and the many technologies and programming languages involved can feel overwhelming. One question often arises is whether it’s possible to learn jQuery, a popular JavaScript library, without prior knowledge of JavaScript.
In this blog post, we’ll explore the feasibility of learning jQuery without knowing JavaScript, weighing the pros and cons of such an approach. We’ll also provide tips and resources for effective learning of both technologies to help you succeed in web development.
Can You Learn JQuery without Knowing JavaScript?
While it’s technically possible to learn jQuery without prior knowledge of JavaScript, it’s not recommended. To effectively use jQuery, it’s crucial to have a solid understanding of JavaScript fundamentals, including syntax, variables, functions, and event handling.
Attempting to learn jQuery without knowing JavaScript can result in incomplete understanding, troubleshooting difficulties, and limitations in customizing and extending functionality. It’s best to approach learning web development with a structured learning path, starting with JavaScript basics before moving on to jQuery.
Learning jQuery Without Knowing JavaScript: Pros and Cons
Learning jQuery without prior JavaScript knowledge may offer some benefits, such as faster results for specific tasks and a simpler syntax with an easier learning curve. However, this approach has significant challenges and limitations, including an incomplete understanding of underlying principles, troubleshooting, debugging difficulties, and limitations in customizing and extending functionality.
To effectively use jQuery, it is recommended to have a solid understanding of JavaScript fundamentals, and structured learning is encouraged for success in web development skills.
Table Comparing JQuery to JavaScript
| Factor | JavaScript | jQuery |
|---|---|---|
| Language Origin | Developed by Netscape, standardized as ECMAScript | Developed as a library for JavaScript |
| Syntax | Based on ECMAScript standard | Simplified syntax for common tasks |
| Library Support | Native support for DOM manipulation, AJAX, and more | Extends JavaScript functionality with simplified syntax and additional features |
| Learning Curve | Moderate, depending on prior programming knowledge | Moderate, familiarity with JavaScript helpful |
| Compatibility | Compatible with various platforms and technologies | Compatible with all modern browsers, supports legacy browsers |
| Community | Large and active community, extensive resources and documentation | Large and active community, extensive resources and plugins |
| Performance | Varies depending on the platform and use case | Lighter weight than traditional JavaScript, optimized for common tasks |
| Use Cases | Used for general web development and client-side scripting | Used to simplify and enhance common web development tasks, such as DOM manipulation, event handling, and AJAX calls |
| Maintenance | Required to maintain websites and applications | Simplifies common tasks, reducing maintenance requirements |
This table compares JavaScript and jQuery, highlighting differences in language origin, syntax, library support, learning curve, compatibility, community involvement, performance, use cases, and maintenance requirements. While JavaScript is a fundamental language for web development, jQuery extends JavaScript functionality with a simplified syntax and additional features to simplify common tasks. By using jQuery, developers can save time and resources, simplifying maintenance requirements for web applications.
What is JQuery?

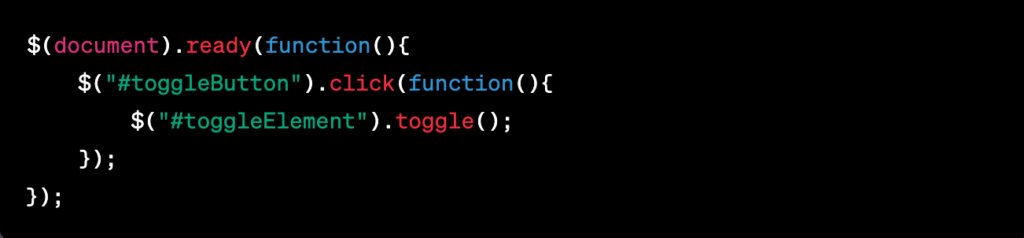
jQuery is a popular JavaScript library that simplifies and extends the functionality of JavaScript, particularly for tasks related to DOM manipulation, event handling, and AJAX calls. jQuery simplifies the syntax of JavaScript and allows developers to write less code to achieve the same results, reducing development time and effort. With its extensive documentation, large community, and rich plugins, jQuery has become a standard tool for web development.
What is JavaScript?
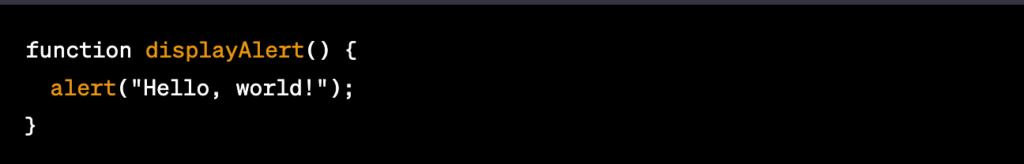
JavaScript is a programming language used to create interactive and dynamic web pages. It allows developers to add functionality to HTML and CSS-based web pages, including features such as animations, form validation, and dynamic content. Here is a simple example of using JavaScript to display an alert message when a button is clicked:

Recommended Learning Path for jQuery and JavaScript
Following a structured learning path is recommended to succeed in web development skills, starting with JavaScript fundamentals before moving on to jQuery. This approach allows for a complete understanding of underlying principles, reduces troubleshooting and debugging difficulties, and enables customization and extension of functionality.
Tips for learning JavaScript basics efficiently include starting with the basics, practicing coding, and seeking out quality resources such as online courses, tutorials, and documentation. For jQuery, resources such as the official jQuery website, online courses, and books are recommended for learning the library’s syntax, methods, and functionality.
My Recommended JavaScript Book
[amazon box=”1593279507″]
Summary
This blog post explored the question of whether it is possible to learn jQuery, a popular JavaScript library, without prior knowledge of JavaScript. While technically possible, it is not recommended. The blog post highlighted the importance of having a solid understanding of JavaScript fundamentals, including syntax, variables, functions, and event handling, to effectively use jQuery.
The post also discussed the pros and cons of learning jQuery without JavaScript knowledge and recommended a structured learning path starting with JavaScript basics. Finally, tips and resources were provided for learning both technologies effectively. In conclusion, while it may be tempting to skip JavaScript and jump straight into jQuery, having a solid foundation in JavaScript fundamentals for successful web development skills is crucial.