How To Setup VS Code For JavaScript
VS Code is a robust code editor that supports programming languages such as C++, C#, PHP, Python, HTML, CSS, and many others. Its rich set of features include IntelliSense, Code Refactoring, and others that make working with it an effortless job. VS Code is also an excellent code editor for JavaScript, with a rich set of functionality and extensions custom-built to make coding JavaScript a breeze.
Before we get started, if you are looking to learn more about JavaScript or other topics, you should really check out SkillShare, you should really check out SkillShare. Skillshare is an online learning platform with courses on pretty much anything you want to learn. To learn more about Skillshare and its vast library of courses and get 30% off, click the link below:
SkillShare – Online Learning Platform
If you are looking to learn how to use arrays to their fullest potential in JavaScript, check out our Complete Guide to Arrays in JavaScript here. It will teach you everything you need to know on creating, using, and manipulating arrays efficiently in JavaScript.
Now, let’s get started with the tutorial!
Can You Code JavaScript On VS Code?
Yes, you can! JavaScript is one of the many languages that can be coded, debugged, and run in the VS Code IDE. Unlike languages like Python, VS Code has a built-in JavaScript interpreter, debugger, and advanced features that support the language. You can also add extensions to augment the abilities or even modify them.
If you’re giving VS Code a shot for the first time to write JavaScript programs, here’s all you need to know about the setup process and the benefits of coding in this IDE.
How Do I Setup VS Code For JavaScript?
Since VS Code already has built-in JavaScript features, you don’t need a whole lot of extensions or packages. However, you can enhance your coding experience by downloading and installing a couple of packages that will come in handy.
Let us quickly go through each of them, their purpose, and their configuration (if any).
JavaScript (ES6) Code Snippets
Although JavaScript comes with many built-in code snippets, this extension will give you snippets for the ECMAScript 6 (ES 6) Syntax. Besides this, you can also get snippets for Angular 1, Angular 2, JQuery, and ReactJs if you require them for your program.
You can find the ES6 extension in the link below:
https://marketplace.visualstudio.com/items?itemName=xabikos.JavaScriptSnippets

Alternatively, you can also click the Extensions button on the left pane, search the name and install it.
ESLint
ESLint allows you to check syntax, format your code and even see problems with it. This extension is handy for writing codes since you’ll know the errors while you write the program.
First, you’ll need to download and install ESLint on your system. For this, open up the terminal in VSCode and use the following command:
npm install eslintThis will download and install ESLint on your system, and now you need to do the configuration. Use the command below:
./node_modules/.bin/eslint --initThis will ask you a set of questions to understand what your requirements from ESLint are. Based on that, it will create a configuration file and also install specific packages that you will need to fulfill your requirements.
Once those are done, you can install all the necessary packages, and your configuration file will be created.
Now you need to install the ESLint extension from VS Code. You can either go to the link below or use the Extensions tab on the left pane within VS Code.
https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint

Other Recommended Extensions for Writing JavaScript in VSCode
Besides these, there are a few other extensions that can be useful while writing code.
Prettier
Prettier is one of the most popular extensions that enable you to format your code and make it look legible for others to read and understand.
GitLens
If you’re working on a repository or a project with more than one person, this extension allows you to collaborate and simultaneously write code. It has a series of features such as Code Authorship, Blame, Recent Changes, History, etc., to make working a simple process.
REST Client
It allows you to send HTTP requests and receive an immediate response within the VS Code environment itself. This way, you can check and test your APIs without having to leave the VS Code editor.
Npm IntelliSense
This extension allows you to autocomplete npm import commands. It’s a good feature to have. However, please note that for this, you’ll need to have NodeJs installed on your system so that it reads and interprets these commands.
My Goto Book for Learning JavaScript
[amazon box=”1593279507″]
How Do I Run A JavaScript Code In VS Code?
Although you can run your code files inside VS Code, it is better to have the Code Runner extension since it helps you run code files or active code text directly on the VS Code editor.
You can go to the link below, download and install the extension:
https://marketplace.visualstudio.com/items?itemName=formulahendry.code-runner
When running a program, the configuration needs to know where to look for the run-time executor. For this, you go to File -> Preferences -> Settings -> Workspace Settings
Here, ensure that you have the executor PATH entered into an environment variable by adding it in the code-runner.executorMap block.
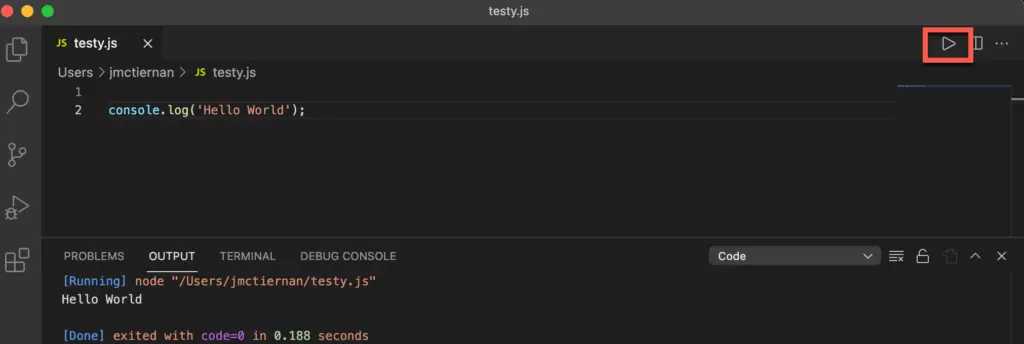
Running a JavaScript File inside VS Code

- Create a new file and save it as a .js file
- Type in some javascript
- Save the file
- Click the Play Button in the top right corner of the VSCode window
Is Visual Studio Code Good For JavaScript?
Yes, it is! Considering it has almost all built-in JavaScript functions and features, Visual Studio Code makes it much easier for you to write JavaScript. In addition, the setup and configuration don’t take much time since most of it is already native to VSCode.
However, it doesn’t restrict you to those features alone. You can augment them with additional extensions and use the full power of the code editor.
Besides its user-friendly features, VS Code is also a lightweight program that consumes very little memory. As a result, its performance is fast, and the resource management is impeccable.
Overall, VS Code is one of the best code editors for JavaScript out there.
VS Code vs Atom: Which Is The Better Code Editor For JavaScript?
Comparing the two editors as an overall coding experience, VS Code is better than Atom for the following reasons.
- Electron applications, in general, are infamous for being slow, and Atom is no exception to this. Unfortunately, it’s not as fast as VS Code.
- While VS Code’s structure has a combination of built-in features + extensions, Atom is powered primarily by extensions. For small programs, Atom is perfect since you only need a few extensions and packages, but Atom will slow down for larger programs since you’ll have to install too many extensions.
- However, on the design front, Atom is definitely more appealing to the users. Its UI is clean, slick, and breaks the monotony of too much code on the screen.
As you see, when both editors are evaluated on a holistic level, VS Code comes out on top as the better editor for users. However, you should try both editors out for yourself and decide.
If you want to learn how to set up Atom for JavaScript development, check out my Complete Guide to Setting Up Atom for JavaScript.
Want More Tips and Tricks? Subscribe to our Newsletter!
If you haven’t already subscribed, please subscribe to The Productive Engineer newsletter. It is filled with tips and tricks on how to get the most out of the productivity apps you use every day. We hate spam as much as you do and promise only to send you stuff we think will help you get things done.